・油絵よりアニメ絵の方が好きな人ゲティの使用ツールは、以下のとおりです。
・バーチャ系よりストII系の人
・影は手描きよりトーンが好きな人
・CGやってみたいけどなーんにもわかんない人
・ネコ耳よりハネな人
・フィムにうづうづな人
●入力デバイス
タブレット WACOM intuos model i-600(serial)
スキャナ CANON CanoScan FB 620S
●ソフトウェア
Adobe PhotoShop6.0
使用ソフトであるPhotoShopですが、これを書いている時点でゲティは6.0を使っていますが、ワタシは6.0ネイティヴな機能はほとんど使わないので、5.0以降だと思ってもらえればいいでしょう。他のアプリは一切使いません。そして、構図から完成まで一貫してPCの上(つまり、PhotoShop上)でやってしまいます。下描きのスキャンすらしません。(めんどくさいもん)
※テクスチャのスキャンはします。
前書きでも述べたとおり、ワタシがCGを始めたのは2000年1月。今でもはっきり憶えているのは、とにかくやることなすこと一つ一つが知らないことだらけで四苦八苦したということです。
PhotoShopというアプリに関してもそうでした。いったいどのツールが何のために存在しているのかさっぱりわからない。鉛筆とブラシとエアブラシの差すらわからない。で、結果として、鉛筆だけで絵を描くとか、水滴ツールでムリヤリジャギを取ろうとして汚くしてしまうというコトが起こったわけです。
というわけで、今からまさに始めようとしている方たちのために、まずはここでPhotoShopの機能についてある程度おさらいしておきましょう。(解ってるヒトは飛ばして構いません)
※記述してないツール(スライスなど)は、ワタシは使わないモノです。
 領域選択(Marquee)
領域選択(Marquee)描画領域を絞る領域選択はお絵かきの基本ですね。塗装をするのに周囲を新聞紙でマスキングするのと同じ意味合いです。
といってもワタシゃここらのツールはあんまり使わんのですが…。(ワンド、投げ縄プラスグループ化でほとんど済ましてしまいます)
まあ、エフェクトのために四角形領域を作るのに使ってみたり、真円が必要な(泡とか、クルマのホイールとか)場合に使うぐらいです。
 領域移動(Move)
領域移動(Move)ある部分を1ドット以上動かしたくて、かつ整数ドット数の移動なら、自由変形よりこっちの方が誤差が出なくてイイですね。+Shiftの時の動作(15度ずつの方向固定。WORDなんかと似たようなもの)、+Altの時の動作(移動してコピー)は憶えておくと便利でしょう。
 投げ縄(Lasso)
投げ縄(Lasso)手動で領域を選択するツール、ラッソ。面倒だけれど、自分の思うように領域選択出来ます。そう、いかにツールが進化しようと、最後にモノを云うのは人の手間です。はい、囲むのがめんどくさいと云ってるそこの人。手間なくして勝利なしです。(もちろん、かけなくていい手間は積極的に省きますけど)
なおワタシは多角形選択・マグネット選択は使いません。そんなの使うより、自分の手でやった方がたいていの場合で早いので。
領域選択系に関しては、常に以下のショートカットが使えるので、使いこなせるようにしておくと、ムダに時間を食われなくてイイです。
+Shiftまた、領域を選択している状態で、かつ、なにがしかの領域選択ツールも選択している場合、右クリックメニューにて常に
アド、つまり加算です。論理ならORになります。現在選択されている部分に、今から選択する部分を足します。まずワンドで選んでおいてその後ラッソで細かい選択部分を足していくときなどに使いますね。
+Alt
サブトラクト、つまり減算です。論理だとNOTしてANDですね。現在選択されている部分から、今選択する部分を引きます。上記Shiftのケースと同様に、選択範囲がちょっとはみ出しちゃったよ、なんて時にAltを押しながら投げ縄で囲んで消す、という感じです。
+Shift+Alt
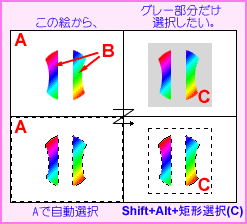
インターセクト、つまり乗算です。論理だとAND。下図で、オブジェBが杖一発で選択できないような場合、領域AからオブジェBを引くより、杖でAを選択、そのあとインターセクトでCを選択、とした方が早いです。
・塗りつぶし(fill)
・領域を描く(stroke)
が使えます。頭に留めておきましょう。
 自動選択(Magic Wand)
自動選択(Magic Wand)同じピクセル(透明部分でも)が繋がる領域を全部選択してくれる(6.0以降は『隣接』にチェックのこと)ので、特定色を選ぶのには便利です。コイツでおおざっぱに選択しておいて、細かいところをラッソ(投げ縄)というのが領域選択の基本かと。
 切り抜き(Crop)
切り抜き(Crop)フツーにCGとして描いてるのなら、仕上げでワークエリアから実画像を切り出すときとか、作品の一部を切り出して別に使うときぐらいですか。ペルソナの絵を描いてると、服だけ、あるいは顔パーツだけ切り出したりするのでよく使うんですけどね。
 鉛筆・ブラシ・エアブラシ(Pencil/PaintBrush/AirBrush)
鉛筆・ブラシ・エアブラシ(Pencil/PaintBrush/AirBrush)描画の基本ツールです。もっともワタシはほとんどエアブラシばっかりです。(厳密にドット処理したいときに鉛筆を使うぐらい)
ブラシでもいいのですが、時間の変化がピクセルに変化を及ぼすエアブラシの方が(ペンを動かさなくてもその場にドットを描いてくれて)便利なのでブラシを使うことはないですね。
なお、鉛筆には『自動消去』というオプションがあります。同じ色に塗り重ねてドットが消えていくときはこれがONになっています。『バグか!?』と慌てないように。
 コピースタンプ(Rubber Stamp)
コピースタンプ(Rubber Stamp)滅多に使わないのですが、テクスチャのように複雑な模様を修正したいとき、あるいはそのテクスチャをパターンに定義してfillしたときに発生する不自然なつなぎ目を修正したいときに使います。パターンスタンプはゲティは使わないです。
 ヒストリーブラシ(History Brush)
ヒストリーブラシ(History Brush)エフェクトの修正に使いますが、そんなに多用しません。最初は考えなくていいでしょう。アートヒストリーブラシはその性質上、ワタシは使いません。
 消しゴム(Eraser)
消しゴム(Eraser)消去の基本ツールです。こちらもワタシはエアブラシにして使います。ドット処理したいときに鉛筆モードで使うぐらいです。背景消しゴム、マジック消しゴムは別段使わなくても困らないです。
 バケツ(Paint Bucket)
バケツ(Paint Bucket)アニメ調の絵だと、エアブラシと並んでよく使うツールですね。だいたい、領域選択して、ベタッとfillして、その後細かな修正、という形になりますね。まあ、領域が狭い場合はこれで塗らずにエアブラシで描いてしまうことも多いんですが。
 グラデーション(Gradient)
グラデーション(Gradient)ナゼか6.0でバケツと一緒くたにされてしまったグラデです。効果なんかで使いますが、あまり使いすぎると無機質になってしまうので注意が要ります。大体フォアカラー→バックカラーか、フォアカラー→透明 ばっかしで、それも線形グラデーションで使うことが多いです。
 水滴(Blur)
水滴(Blur)ぼかしはふんわり見せることの基本です。けしてジャギを取るツールではありません。サイズの大きさでかかるぼかしの領域や強さも結構変わるので、こまめにサイズを変えてかけるとキレイにかかるでしょう。なおぼかしは頻繁に使いますが、その逆のシャープはワタシはまず使いません。
 指先(Smudge)
指先(Smudge)ぼかしと同じカテゴリなのですが、あえて分けました。実はワタシ、最初のころ、このツールがなんのためにあるのかさっぱりわかりませんでした。(今はナシには生きていけませんが)色を『こすりつける』ことで伸ばすわけですが、これがジャギを消したり、あとフィムのハネのようにふわっとしたものを描くときに使えるんです。すまじ〜♪
 ペン(Pen)
ペン(Pen)これも、何のためにあるのかよくわからなかったモノです。パスをひくツールなのですが、乱暴に云うと、パスとは、『領域に変換したり、なぞったり中身を切り取ったり出来る、点と線の集合』ということになります。機械にラインを引かせるため、長い曲線でも手ぶれなく描くことが出来るのと、領域などを保存する場合、パスとして保存しておけば、アルファチャンネルに直接保存する場合と比べてさほどディスク容量を食わずに多数の箇所を保存できるというメリットがあります。なお、パスから線を描くとき、パスそれ自体に対して『線を描く』よりも、一旦領域に変換してから『境界線を描く』方がキレイに仕上がりますので、お忘れなく。
 文字(Type)
文字(Type)文字入力用ですな。6.0からは自由度はだいぶ上がりました。が、特記事項はナシ。
 ライン(Line)
ライン(Line)線引きツールです。背景のパース、ラフ作成用に使ったり、もちろん単純に直線を引くのにも使います。時と場合によって、アンチエイリアスのオプションをON/OFFするとヨイでしょう。つまり、1ドット幅でタテヨコの線、ぼやけて欲しくない場合はOFFに、ナナメの線でキレイに仕上がって欲しいときはONに、という具合です。+Shiftの操作は憶えておきましょう。
 スポイト(Eyedropper)
スポイト(Eyedropper)今描いてる絵から色を抜き出すツール。ワタシはその絵で使ってる色は画面の中に塗って置いておくので、それを取ってくるのに多用します。ピクセルは常に1ドットですね。(アニメ調を目指すなら、3/5ピクセルの平均を取ってくる意味はありません)
他に、メニューでよく使うものとしては、
編集→自由変形(Free Transform)
変形させる場合、これが全部の操作を包含してるのでこればっかり。(反転みたいにきっちり計算できて誤差が出ないものは別ですが)15度単位の回転なんかさせたい場合は+Shiftしての回転操作が便利。あと、8つのポインタ(■)をドラッグする時に、
+Shift
+Ctrl
+Alt
+Shift+Ctrl
+Shift+Alt
+Shift+Ctrl+Alt
した時の動作はしっかり憶えておきましょう。
編集→変形→反転・回転(Flip/Rotation)
左右・上下反転や、きっかり90度の回転をさせたいときだけは、自由変形じゃなく、直接メニューからこいつらを呼びます。丸め誤差によるノイズをなくせるからです。(もっとも、回転の方は自由変形+Shift でやっても結局同じだけノイズが乗るため一緒なのだが…)
イメージ→色調補正→色相・彩度(Hue/Saturation)
同じく、色・明るさを変えたい場合はこればっかりです。色相彩度明度全部含んでるので。単に明るさを上げたいだけの場合も、明るさ・コントラストでなく、コイツでやってます。(だいたい、『明るさ・コントラスト』の処理は処理の幅が狭いんで使いにくい)
また、無彩色に彩度を付けたい(例えば白→赤)場合、幾つかの方法がありますが、そのうちの一つが『色彩を統一』にチェックを入れてこのダイアログで操作することです。
イメージ→色調補正→レベル補正(Levels)
スキャンした原画のゴミを飛ばす以外にも、細かい補正でよく使います。
レイヤー(Layer)
レイヤなくしてPhotoShopを語ることは出来ないでしょう。レイヤとは一枚のセルシートだと思えばいいです。重ねたり、その位置を入れ替えたり出来る、独立したプレーンです。レイヤを使いこなすことがフォトショップ屋への第一歩です。
選択範囲(Select)
基本領域を選択しておいて、それを更にいぢるのがこのメニューです。境界をぼかしたり変形させたり保存したり、いろいろと。
フィルタ(Filter)
ここでのフィルタは、メニューにあるフィルタコマンド、つまり狭義のフィルタですが、こいつらはテクスチャを作り出すのに非常に重宝します。(フィルタメニューからのテクスチャ作成についてはまた後の章で説明します)気をつけなければならないのは、フィルタコマンドでテクスチャを作り出すと無機質になってしまうことです。適宜気をつけてパターンを作り出すことが出来るようになれば、フィルタたちは心強い味方になることでしょう。
…とま、そういうわけですが(何が?)、まあ、実際に使ってみないとわかんない部分も多いですね。というわけで、一通りさらさらっと読んだら、とっとと次へ行きましょう。